Buttons
You can use buttons to create links to pages. The example one links back to this page. You can format the button to either make it match your sites look and feel, or to make it stand out.
I have added an effect on the example to make it zoom in to draw attention to it
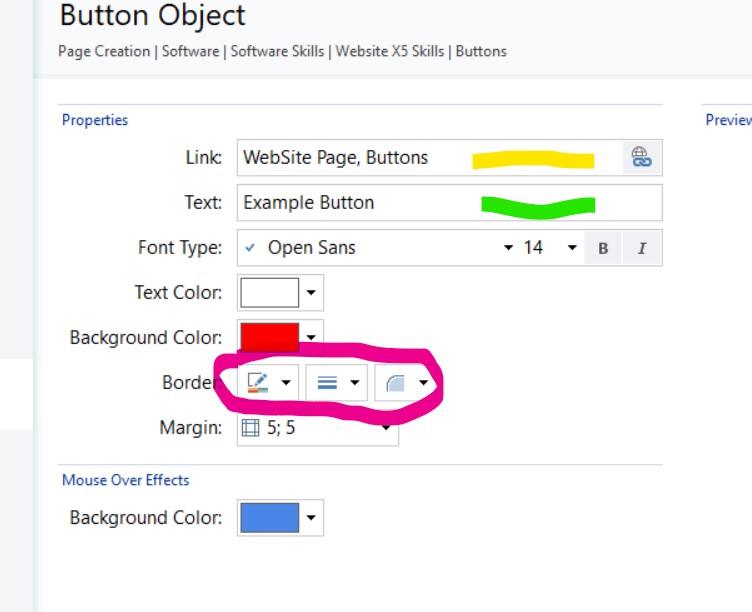
To use the button object, drag it onto the screen and edit it. You can set the page you want it to go to in the Link field (highlighted yellow). What you want it say on the button (green) . You can edit the font type, colour and the borders (highlighted pink).
You can also set the mouse over effect, changing the background colour so the button changes colour when the mouse is over it.

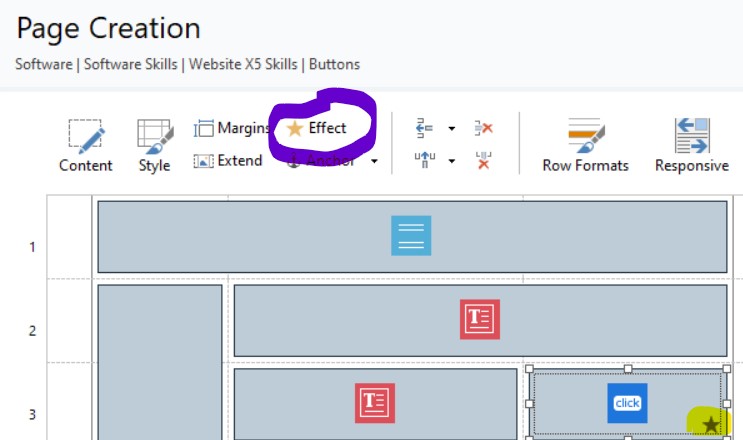
To add an effect like the zoom in when the page is loaded I put on the example button , you need to be on the page creation (where you add objects to the page) then click the effect icon (highlighted purple) then choose the effect you want.
You can tell if an effect has been added as there will be a star on the object (yellow)