Text and Image Hyperlinks
One of the ways you can link pages together is to use Text based hyperlinks .
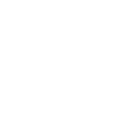
To do this, simply write the word you want to link from then click the link icon and choose the page, or website you want to link to.
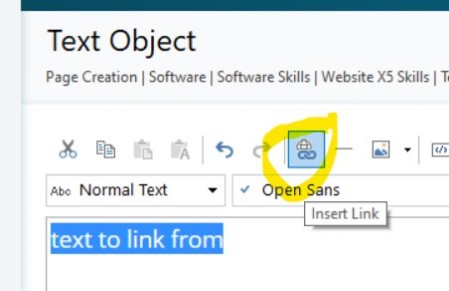
Website page (yellow) lets you link to other pages on your site. File or URL (green) lets you link to other websites on the internet, or directly to files. You can choose if the new page will open in your current window, open a new window, or display in a showbox. (blue)


The hyperlink will have its own formatting that it picks up from the template. Text hyperlinks will look the same across the site. This is a good thing as visitors want to be able to easily identify such links. Unless you have a good reason to change it, you should probably have them in blue, as this is the defacto standard for hyperlinks.
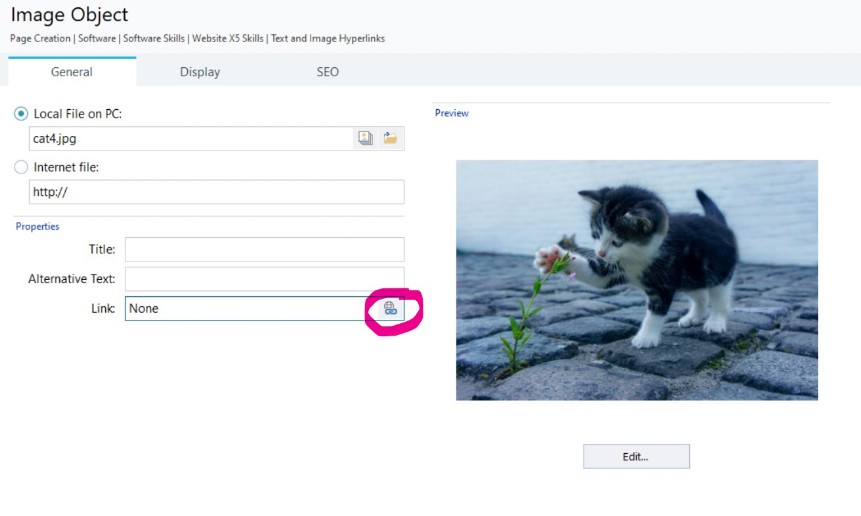
Image links follow a similar process. You create the link when you are adding (or editing) the image. Click the link icon (highlighted pink) then choose the page / website you want to link to.