Pages Layout Grid
The content section of each page is laid out like a grid or a table.
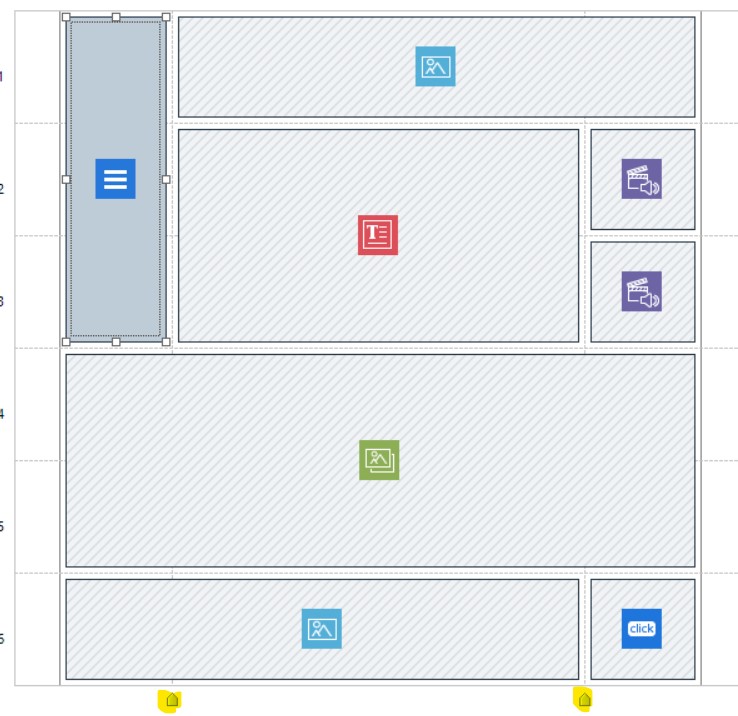
You can add in extra rows and columns, and you can adjust the widths of the columns. Row height is controlled by the content you put in that row. If you put in 5 lines of text then the row will be just over 5 lines of text in height. If you have 2 columns in your lay out, then each row height is based on whichever cell has the most in it - I know that sounds a bit confusing, but it's simple - if the first cell in the row has 3 lines of text and the second has 5 lines of text, the row is going to be at least 5 lines in height.
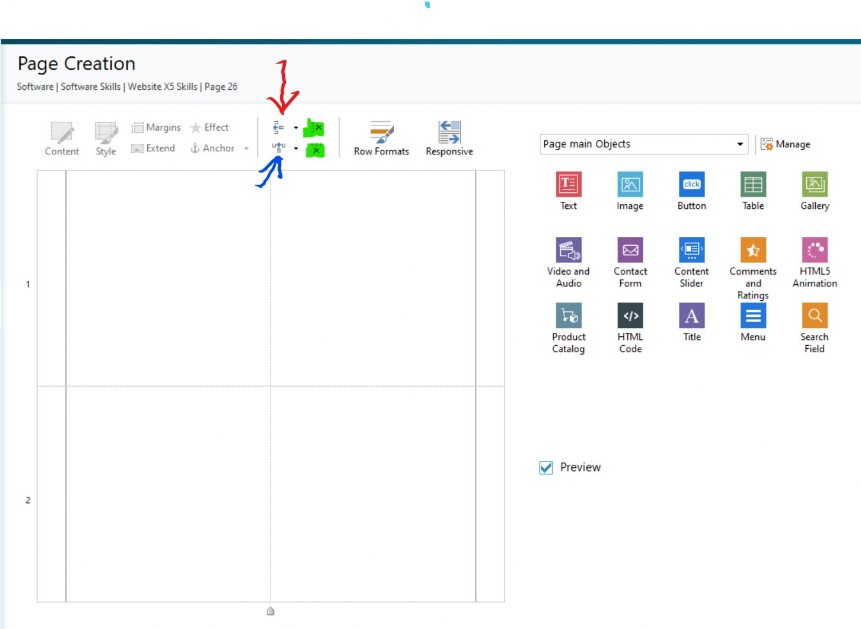
To add a row click the add row icon - where the red arrow is pointing, columns are added in a similar way (blue arrow). To delete a row or column use the icons highlighted green

To adjust the width of a column use the drag marker at the bottom (highlighted yellow), Also note how you can have content that is spread across multiple rows or and columns - like the menu object shown top left of the image

As well as adjusting the layout of the grid you can alter the basic look of it using Row Formats and Style